안녕하세요. iOSangBong입니다.
오늘은 SwiftUI에서 사용가능한 커스텀 하단시트를 만들어보겠습니다.
프로젝트를 진행하다보면
Apple에서 제공하고 있는 Sheet 기능을 자유롭게 사용하고 싶은데
아쉽게도 타겟버전이 iOS16 미만일때가 있는데요...
그럴때 유용하게 사용할 얼럿을 만들어보겠습니다.

1. 하단 시트 만들기

일단 클래스를 만들어주겠습니다.
일단 하단시트를 열어주기 위해 isPresented를 바인딩해주고
하단시트에서 사용한 View의 높이를 지정해줍니다.
그 다음에 하단시트 내부에 들어갈 View를 Content를 이용해서 받아줍니다.
그리고 드래그해서 하단시트를 닫기 위해 @GestureState를 하나 선언해줍니다.
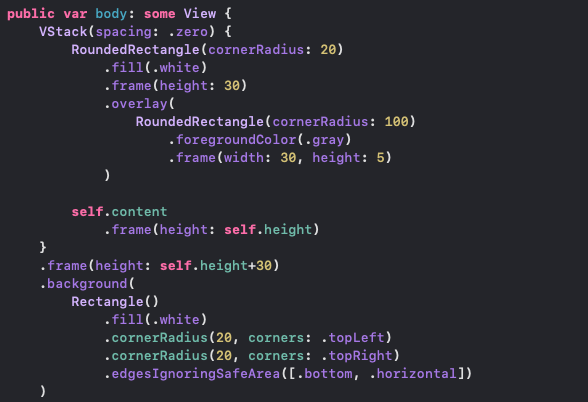
그 다음 View를 구성해보겠습니다.

그 다음에는 VStack으로 상단에
하단시트에 있는 드래그 버튼?을 위치할 영역과 하단에 Content를 넣어줍니다.
그리고 상단의 왼쪽과 모서리를 둥글게 만들어주면 UI는 완성됩니다.

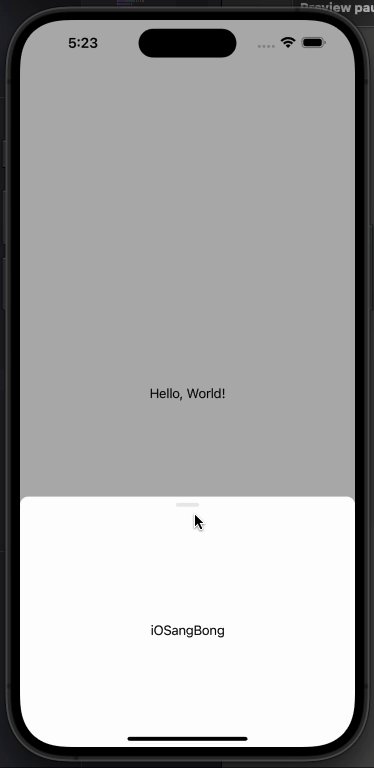
그 다음에는 드래그로 화면을 이동하게 만들어주겠습니다.
DragGesture를 이용해서 초기에 선언해준 translation을 조정해주면
offset값이 변하면서 위아래로 움직이게 됍니다.
그리고 이동한 위치가 전체 높이의 1/3을 넘었을 경우 닫히도록 해주었습니다.
이러면 하단시트는 완성이 되었습니다~!
2. 하단 시트 사용하기
이제 바로 사용해보도록 하겠습니다.

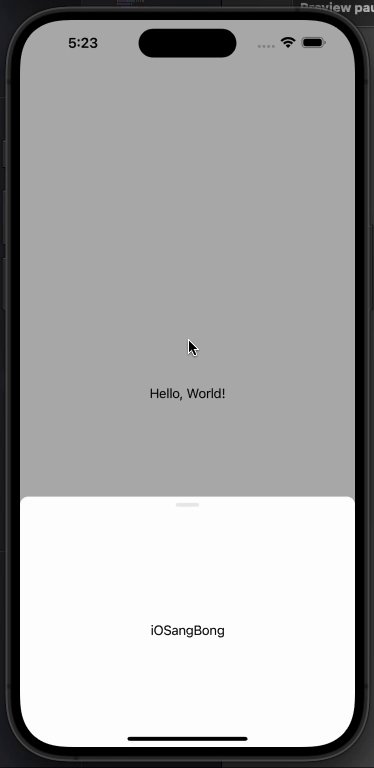
ZStack을 이용해서 isPresent가 true가 되면
1번 하단시트 배경의 opacity가 1로 되면서
2번의 하단시트 메뉴가 나타나게 됩니다.
여기서 edgesIgnoringSafeArea를 해주셔야 safeArea 영역을 무시할 수 있으며
animation 처리를 해줘야 자연스럽게 하단에서 위로 올라오면서
하단시트가 생성됩니다.
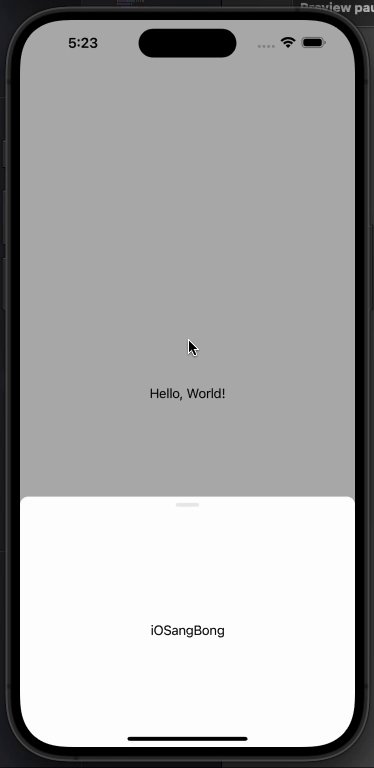
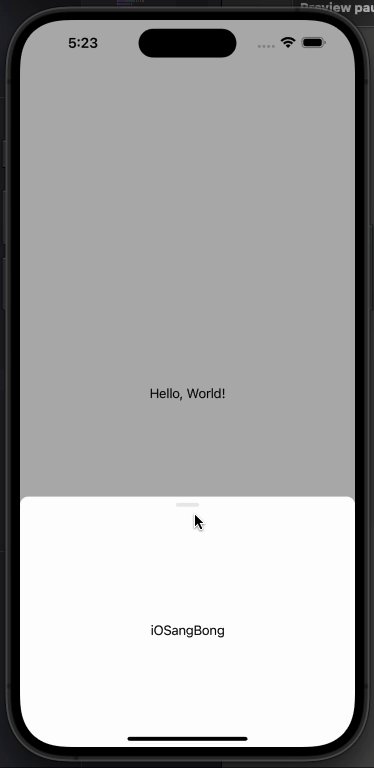
3. 결과

그 결과 매우 자연스럽게 화면이 나오시는걸 볼 수 있습니다~!
이걸 프로젝트에 잘 활용 해보세요~!
참고는 깃허브를 참고해주세요~
https://github.com/bongbong9708/BongStorage
GitHub - bongbong9708/BongStorage
Contribute to bongbong9708/BongStorage development by creating an account on GitHub.
github.com
다들 즐코딩하세요. 그럼 이만~
'SwiftUI > 3. 커스텀 UI' 카테고리의 다른 글
| [iOS][SwiftUI] ScrollView ForEach에서 SwipeAction 사용하기 (0) | 2023.10.11 |
|---|---|
| [iOS][SwiftUI] Custom SideMenu 간단하게 만들기 (0) | 2023.08.10 |
| [iOS][SwiftUI] Custom Alert 간단하게 만들기 (0) | 2023.07.19 |
