안녕하세요. iOSangBong입니다.
오늘은 Rectangle의 특정 모서리를 둥글게 만들어보도록 하겠습니다.
SwiftUI에서 제공하는 기능은
Rectangle의 .cornerRadius를 이용하거나
RoundedRectangle을 이용하는 방법 밖에 없습니다..
위의 방법으로 만들 수 있는게 많긴 하지만
특정 프로젝트에서는 Rectangle의 위나 아래 아니면 한쪽만 모서리를
둥글게 만들어야됩니다...
그때 사용하기 좋은 특정 모서리 둥글게 만드는 법입니다.
1. RoundedCorner 그려주기
일단 둥근 모서리를 만들기 위해 RoundedCorner를 만들어주겠습니다.

원하는 모양을 그려줄 수 있는 UIBezierPath을 이용해서
radius와 어느 모서리 인지 corners를 받아와서
RoundedCorner를 만들어 줍니다.
2. View Extension으로 추가
그런 다음에 View에 추가를 해줍니다.

이렇게 간단하게 추가를 해주면 사용할 준비는 다 되었습니다.
바로 사용해보죠~!
3. 사용해보기

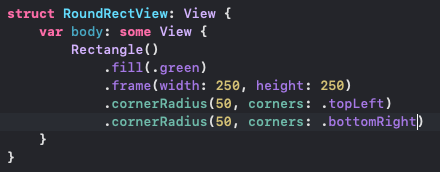
간단하게 Rectangle 을 만들어준다음
상단 왼쪽에 모서리를 만들어주겠습니다.

왼쪽 상단에 모서리만 둥글게 변한걸 확인할 수 있습니다~!

추가적으로 여기서 오른쪽 하단에도 추가를 해주면?

왼쪽 상단과 오른쪽 상단도 둥글게 변한걸 확인할 수 있습니다~!
이걸 사용하면 원하는 UI를 만들 수 있는데요.
지난시간에 만들어본 Custom 하단시트에서 이걸 이용해서 하단시트를 만들어보았었습니다.
https://iosangbong.tistory.com/14
[iOS][SwiftUI] Custom 하단시트 간단하게 만들기
안녕하세요. iOSangBong입니다. 오늘은 SwiftUI에서 사용가능한 커스텀 하단시트를 만들어보겠습니다. 프로젝트를 진행하다보면 Apple에서 제공하고 있는 Sheet 기능을 자유롭게 사용하고 싶은데 아쉽
iosangbong.tistory.com
이와 같이 잘 활용할 수 있으니
이걸 프로젝트에 잘 활용해 보세요~!
참고는 깃허브를 참고해주세요~
https://github.com/bongbong9708/BongStorage
GitHub - bongbong9708/BongStorage
Contribute to bongbong9708/BongStorage development by creating an account on GitHub.
github.com
다들 즐코딩하세요. 그럼 이만~
'SwiftUI > 2. 잡기술' 카테고리의 다른 글
| [iOS][SwiftUI] shake motion 알아보기 (0) | 2023.08.23 |
|---|---|
| [iOS][SwiftUI] 키보드 간단하게 내리기 (0) | 2023.08.21 |
| [iOS][SwiftUI] @focusState를 Binding 하기 (0) | 2023.08.02 |
| [iOS][SwiftUI] safeArea 길이 구하기 (0) | 2023.07.25 |
| [iOS][SwiftUI] Modal, fullScreenCover 배경 투명하게 만들기 (0) | 2023.07.15 |
